今回は、無料画像編集ソフト「photoscape」を使ってブログのヘッダー画像を作成、設定する方法についてお教えします。
「photoscape」とは、無料画像編集ソフトの事です。
画像の加工が簡単に出来ます。
まだ、「photoscape」を導入していない方、使い方が分からない方はコチラを先にご覧ください。
⇒photoscapeの導入方法と使い方
photoscapeを使ってヘッダー画像を作成、Simplicityに設定する方法
今回の動画で紹介しているWordPressのテーマはSimplicityとなります。
⇒SEOに強いWordPressの無料オススメテンプレート
photoscapeを使わずにヘッダー画像を作成、Simplicityに設定する方法
つついて、少し自由度は低くなりますが、簡単にヘッダー画像を設定する方法をお伝えしておきます。
まずは、ワードプレスの管理画面を開きます。

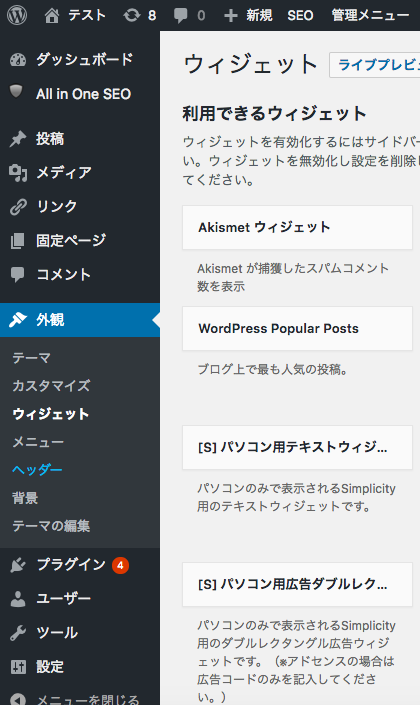
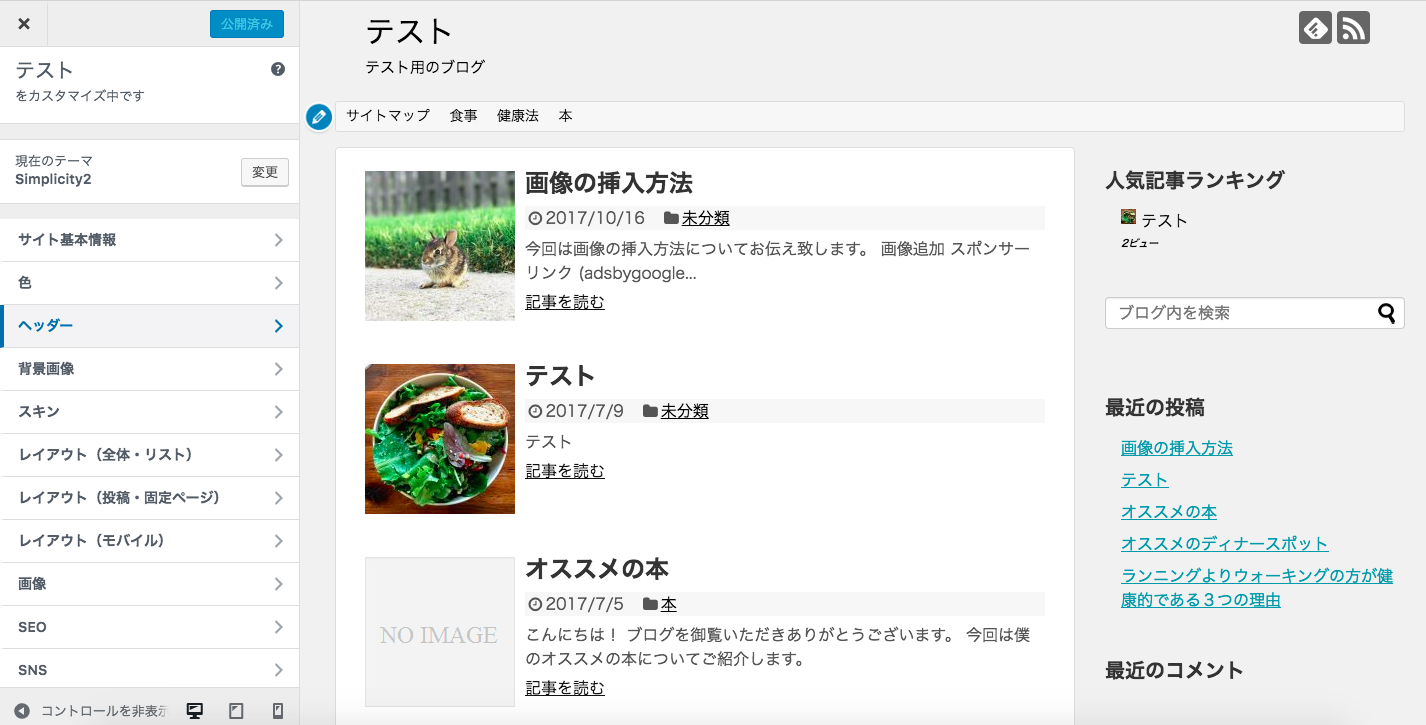
そして、「外観⇒ヘッダー」をクリック。
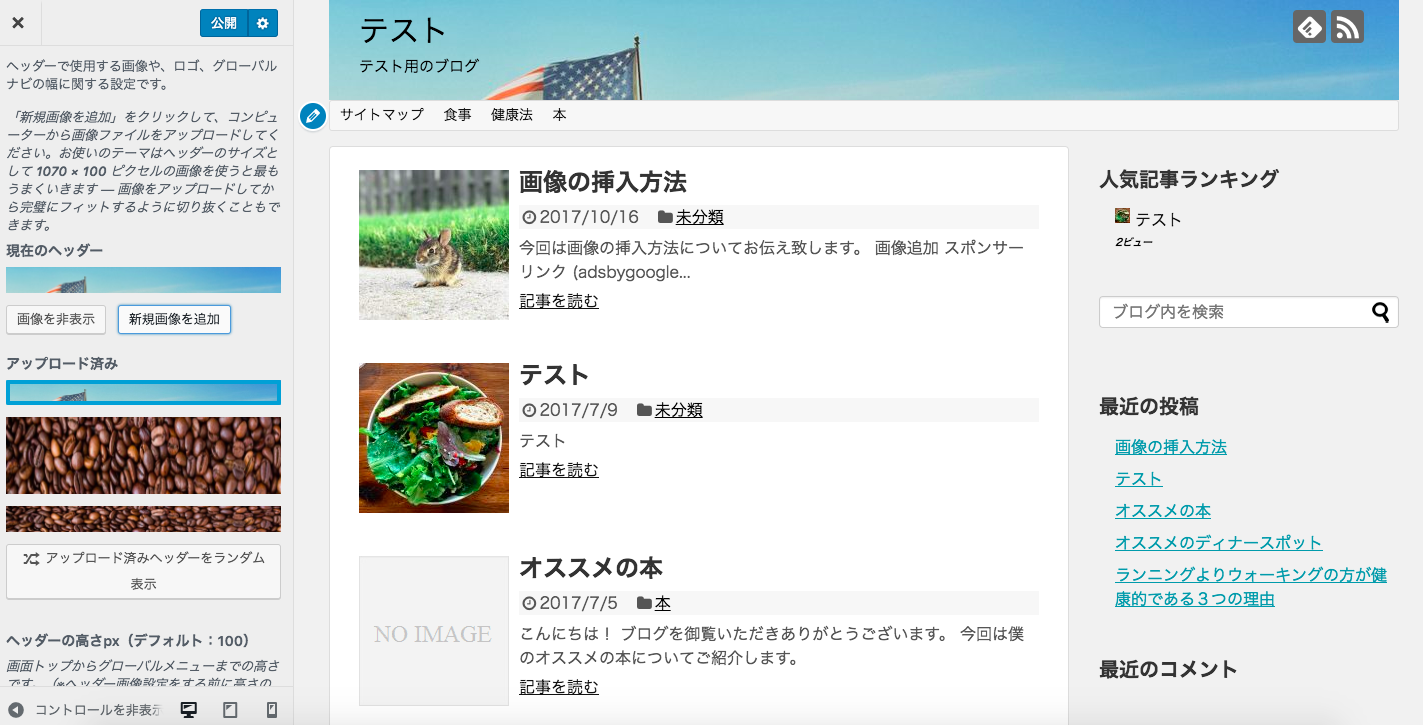
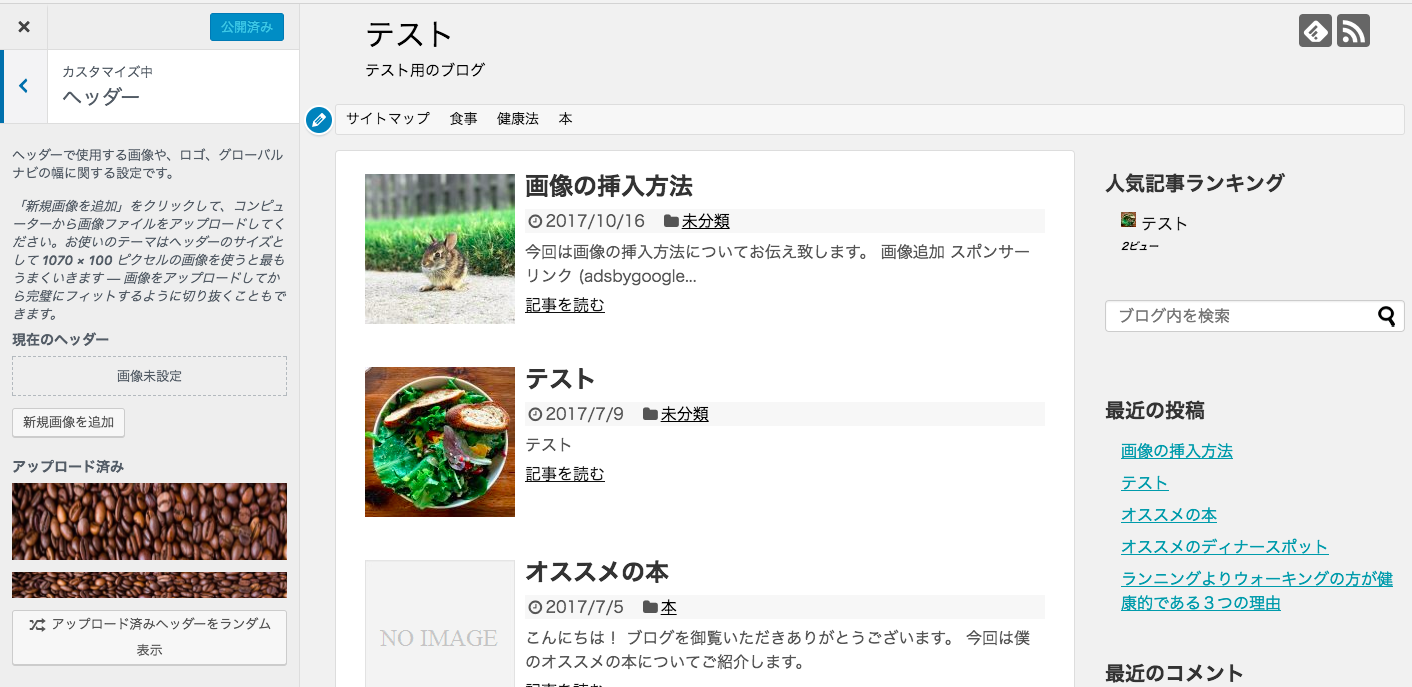
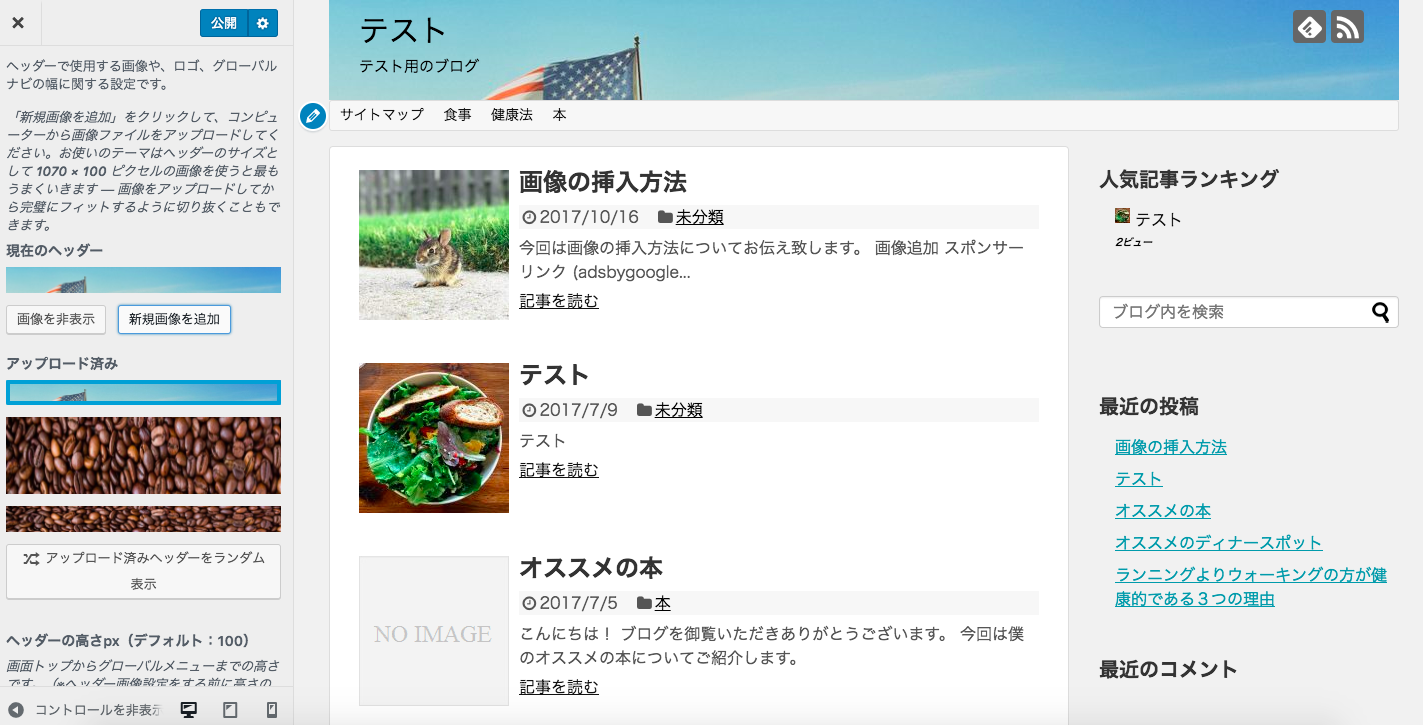
以下の画面が表示されましたら、画面左側「ヘッダー」をクリックします。

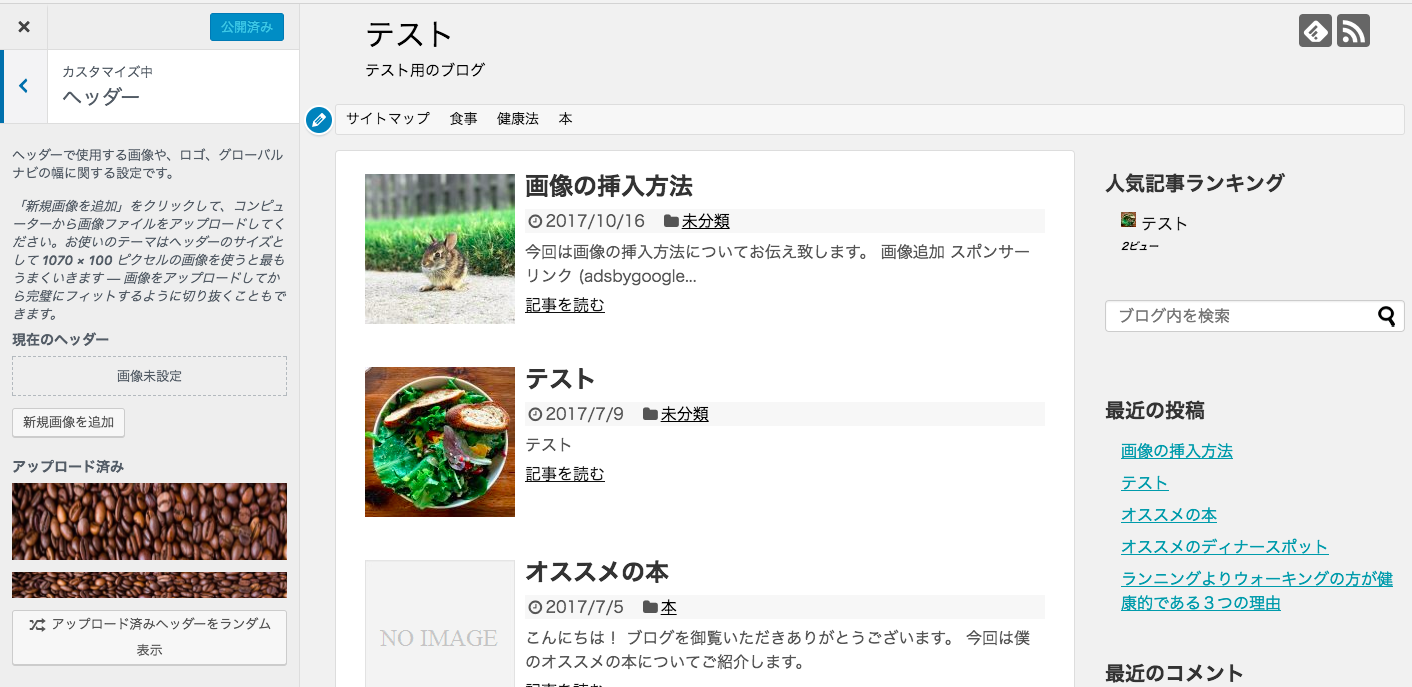
続いて、現在のヘッダーの下の「新規画像を追加」をクリック。

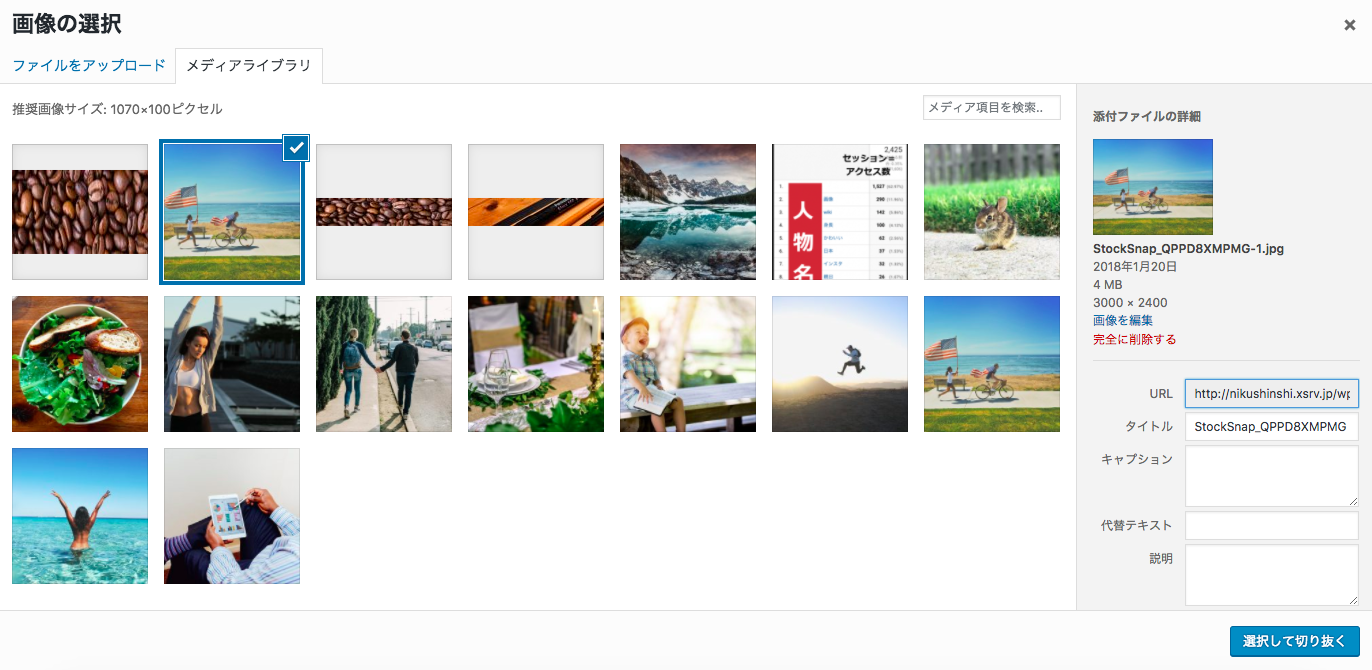
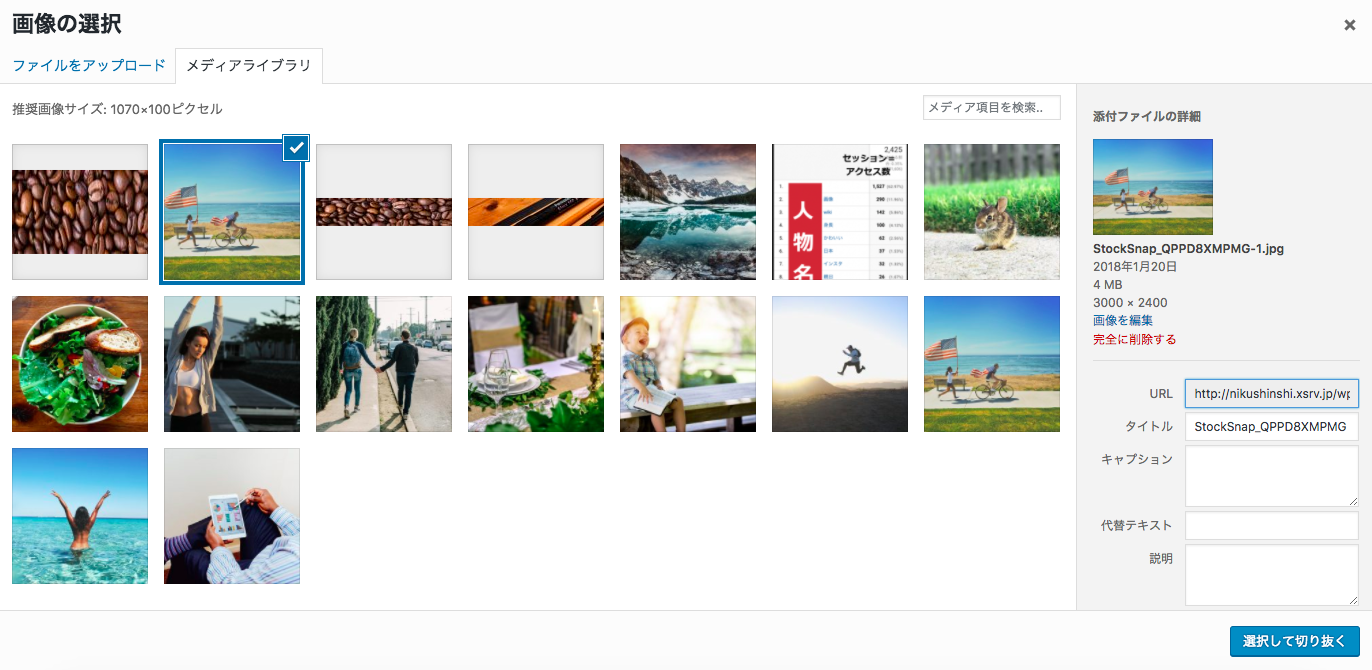
続いて、ヘッダー画像に使う画像にチェックを入れて、右下の「選択して切り抜く」をクリック。

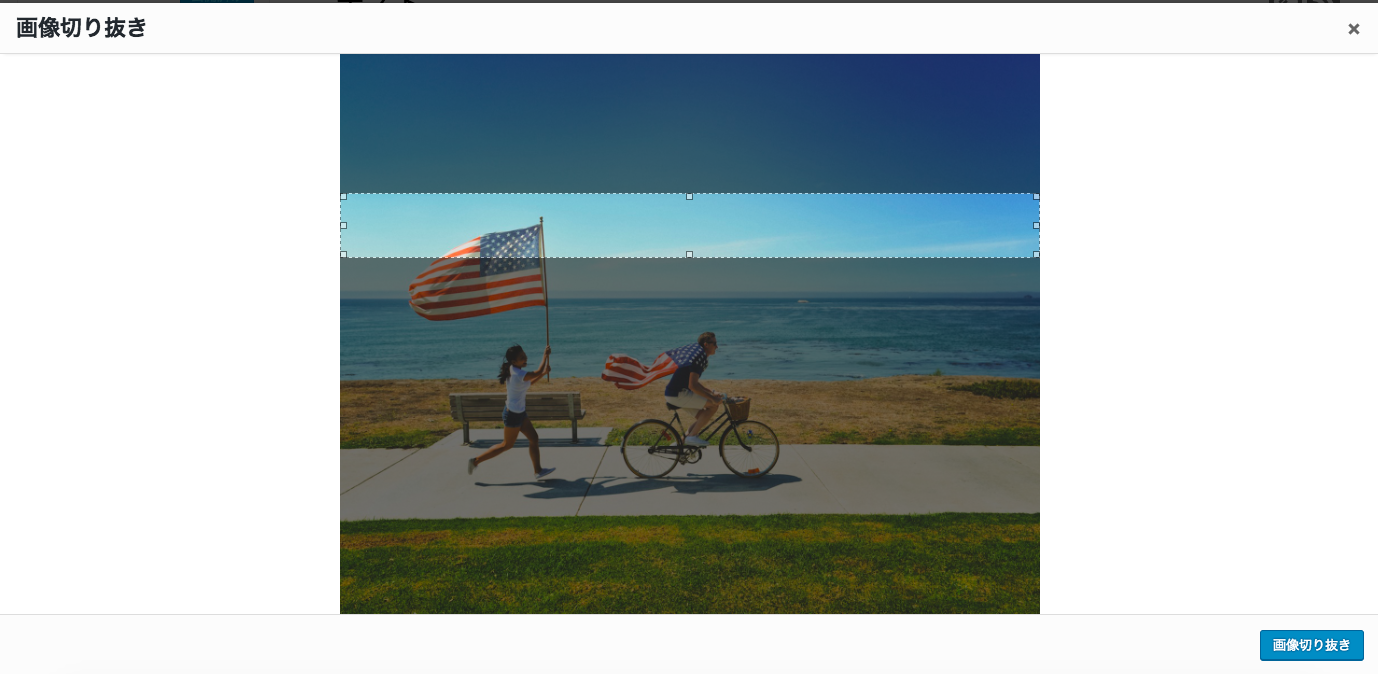
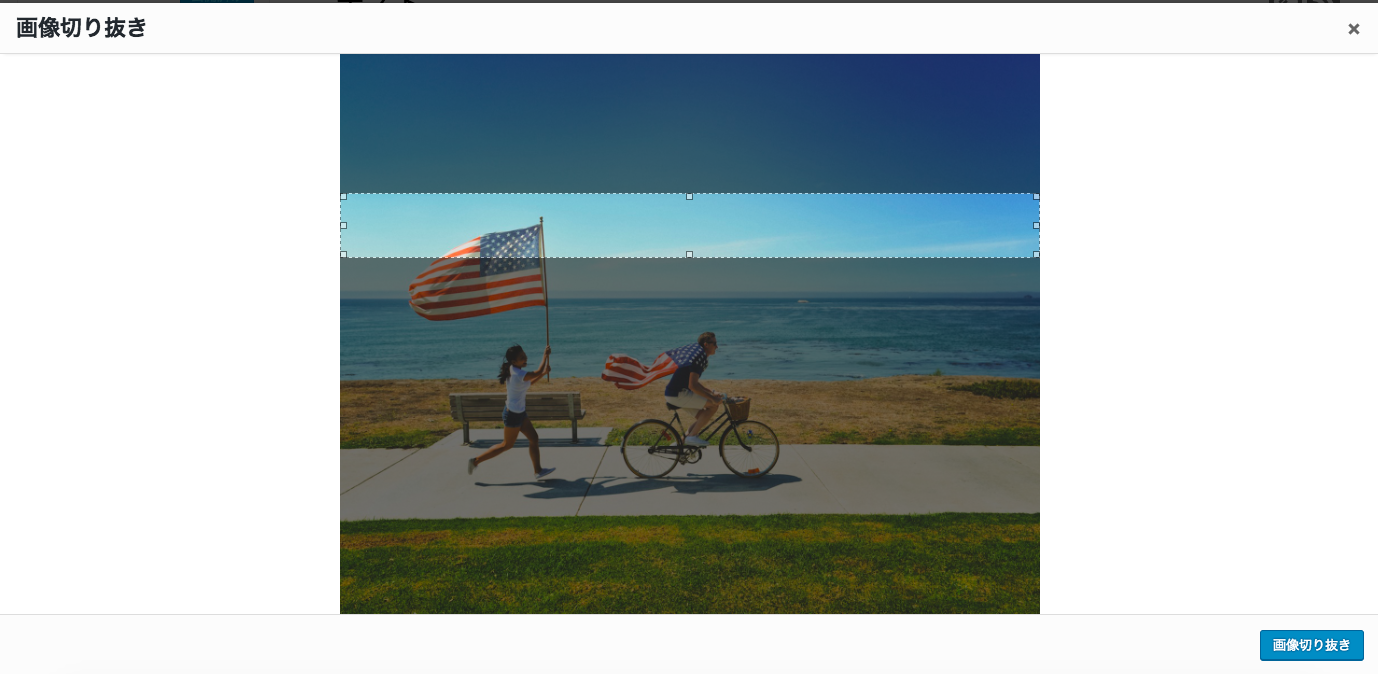
ヘッダー画像に利用したい箇所を選択して、右下の「画像切り抜き」をクリック。

このように、ヘッダー画像が設定出来ます。
最後に公開ボタンを忘れずに押しましょう。

この方法であれば、photoscapeなどを使って画像を編集せず、気軽にヘッダー画像の設定をする事が可能です。
ただし、簡単な反面、
・画像の編集スキルが身につかない
・自由度が低い(テキストを入れたり、フレームを入れたり出来ない)
ため、photoscapeを使ってヘッダー画像を設定することをオススメします。
アフィリエイト初心者が月収10万円を毎月稼ぐための教科書を無料でプレゼント
ワードプレスの立ち上げ方〜売れる文章の書き方までを30本以上のコンテンツにまとめた教科書を期間限定で無料でプレゼント。
今なら特典として「誰でも確実に3万円稼げるノウハウ」をまとめた動画もお渡ししています。
※とりあえず無料で受け取る場合はコチラ をクリック↓

【管理人Magaraのプロフィール】

1992年3月生まれ、現在26歳。
代官山蔦屋とかオシャレな空間が好き。
満員電車や行列に並ぶのが嫌い。
早稲田大学商学部を卒業後、IT系ベンチャー企業に法人営業として就職。
仕事に励み、楽しい毎日を送っていたが『出会いがない』『お金がない』『海外旅行に行きたいのに行けない』という現実に直面。思い描いていた理想の人生の実現が難しい事に気づく。
現状を打破すべく「まずは副業で稼げ!」というアドバイスに従い、転売を開始。
比較的すぐに稼げたものの肌に合わず撤退。
その後、PC1台で世の中に価値を提供しながら稼ぐアフィリエイトに魅力を感じて没頭。
開始から半年で今でも完全放置で毎月10万円以上を稼ぐような資産サイトの構築に成功。
その後、脱サラ。
独立初月には月収70万円を達成。
会社員時代の3倍以上の収入を得て少し感動。
自分のペースで誰にも邪魔されずに出来る事、アイディアが数字/成果という目に見える形になる事も好きで、現在もアフィリエイト、webコンサルティング、メディア運営等ネットを用いてビジネス活動中。
代官山のカフェでまったり過ごしたり、平日ド真ん中に海外に行ったり。そして何より満員電車に乗る必要が無くなったことで、ストレスフリーな毎日を送っています。
⇒詳しいプロフィールはコチラ




















コメントを残す