今回は、ワードプレスのプラグイン、
「EWWW Image Optimizer」の設定方法と使い方についてお教えしていきます。
「サイトの表示速度が最近、遅くなった気がする」
このように感じた事はありませんか?
こう感じた事があるのは恐らく
「記事は文字だけよりも画像を入れた方が良いはずだ」
とユーザーの事をしっかりと考えられている方だと思います。
画像があった方が良いというのは間違いないのですが、
ここには実は落とし穴があります。
画像を沢山追加するにつれ、サイトの表示速度が遅くなってしまうという事です。
これでは、ユーザービリティーが落ちてしまいます。
ページの離脱につながる可能性があり、SEO的にも好ましくありません。
そんな時に役に立つのが、今回ご紹介する「EWWW Image Optimizer」というプラグインです。
このプラグインを導入すると、画像ファイルを自動で圧縮してくれます。
すなわち、サイトの表示速度が早くなる事につながります。
これから追加する画像は勿論、これまでに追加してきた画像の圧縮もしてくれる優れものです。
まだ沢山、画像を使っているわけではないという方も、入れておいて損はありません。
是非、導入してみてください。
それでは、設定方法と使い方についてお教えしていきます。
※最新のEWWW Image Optimizerの使い方はこちらのサイトが分かりやすいです
EWWW Image Optimizerの設定方法と使い方【動画講義】
EWWW Image Optimizerの設定方法
インストールした後に、設定する箇所は3箇所です。
基本設定
「メタデータを削除」にチェックが入っている事を確認しましょう。
デフォルトでチェックが入っているはずです。
もし、チェックが入っていなければ、チェックを入れて変更を保存を押してください。

ここにチェックが入っている事で、画像ファイルに不要なテキストファイルがあった場合、自動的に削除してくれます。
つまり、画像ファイルをより小さく圧縮してくれるという事です。
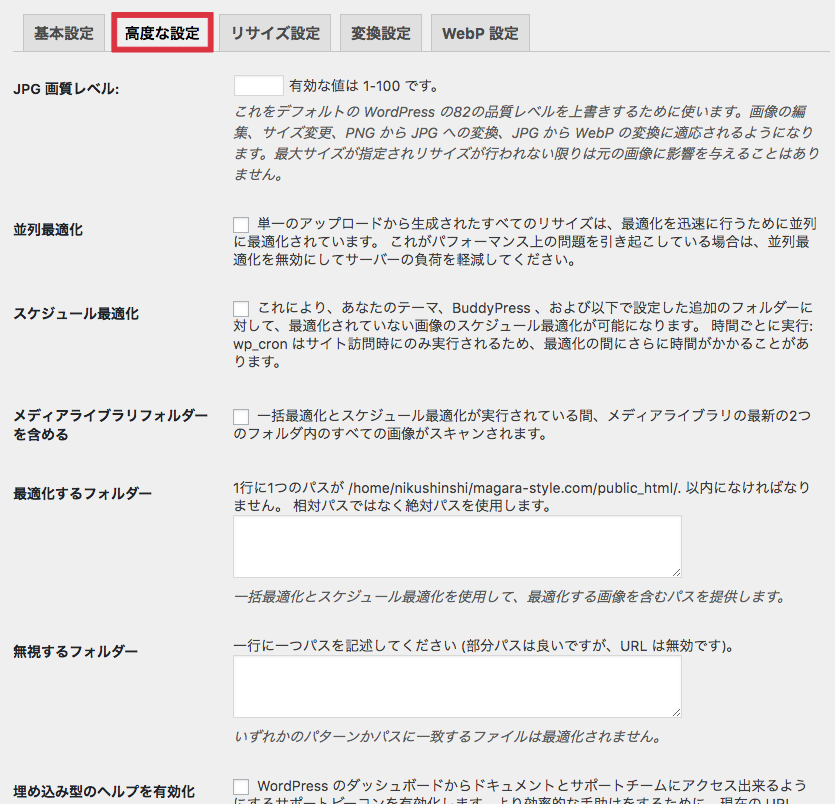
高度な設定
続いては、「高度な設定」です。
が、こちらは特に何もする必要はありません。

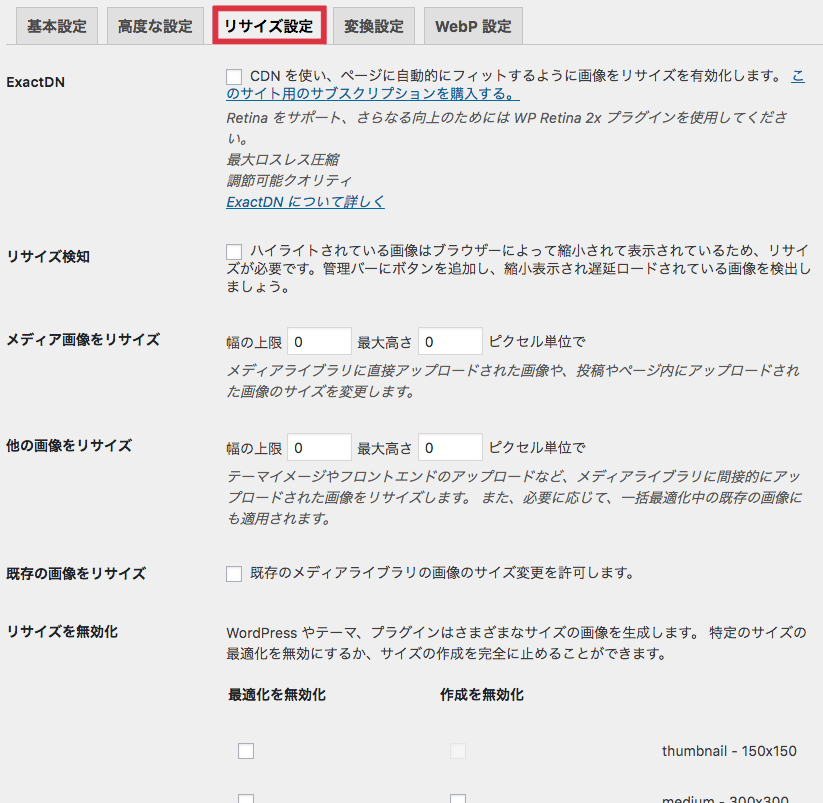
リサイズ設定
続いては、「リサイズ設定」です。
が、こちらは特に何もする必要はありません。

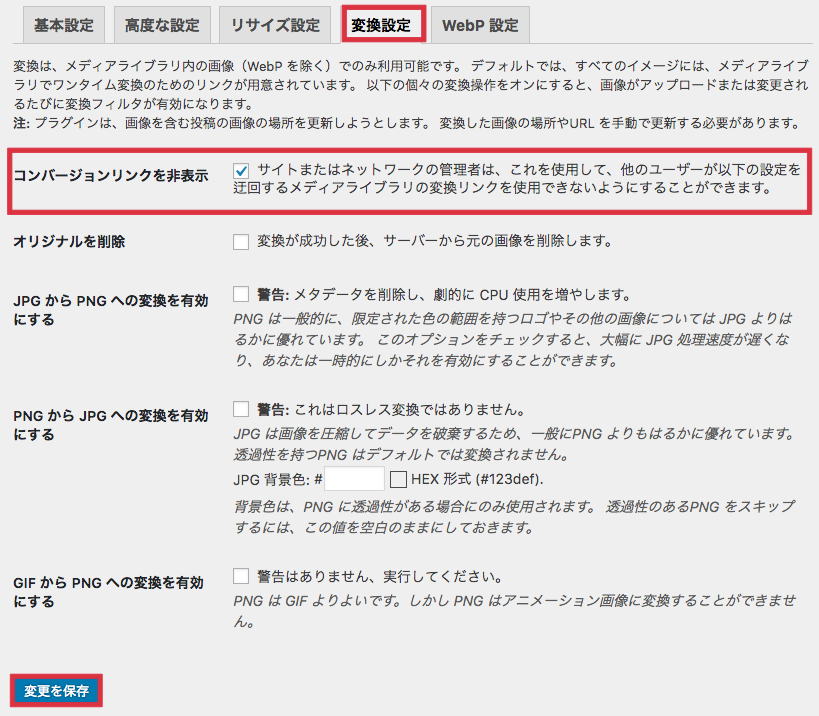
変換設定

「コンバージョンリンクを非表示」という項目にチェックを入れましょう。
チェックを入れる事ができたら、変更を保存をクリックしてください。
ここにチェックを入れるのは、画質が悪くなってしまう事を避けるためです。
チェックを入れていない場合、png→jpg、jpg→pngにする機能が有効になります。
そうすると、画像のクオリティーが落ちてしまう可能性がありますので、チェックを入れるようにしましょう。
EWWW Image Optimizerの使い方
設定が出来ましたら、いよいよ、実際に画像を圧縮してみましょう。
EWWW Image Optimizerを使って圧縮できる画像は以下の2パターンです。
- これから新しく追加する画像
- 過去にアップロード済の画像
これから新しく追加する画像
これから新しく追加する画像については、自動的に圧縮されます。
ここまでの設定ができていれば、後はいつも通り画像を追加していれば大丈夫です。
続いて「過去にアップロード済の画像」「テンプレートに元々、使われている画像」の2つについてです。
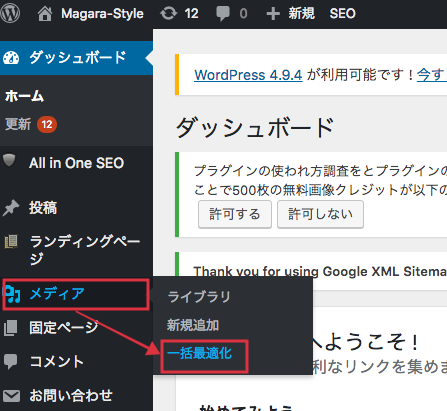
過去にアップロード済の画像&テンプレートに元々、使われている画像の圧縮方法
いずれも、一括で圧縮できます。
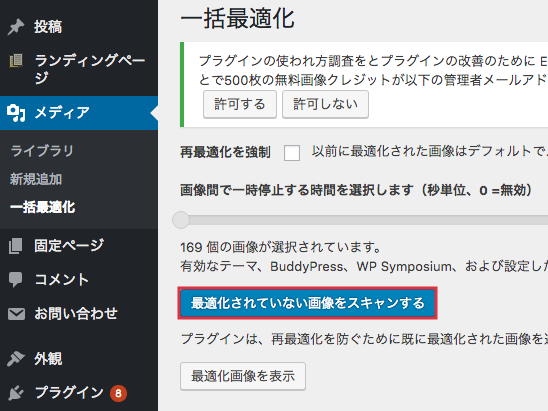
ワードプレスのダッシュボードから「メディア」を選び、「一括最適化」をクリックします。

そして、「最適化されていない画像をスキャンする」をクリック。

すると、画像のスキャンが始まります。
後は、画像のスキャンが終了するのを待つだけです。
簡単に使えて、サイト表示速度が早くなるので是非、導入してみてください。
それでは、「EWWW Image Optimizer」の設定方法と使い方については以上です。











コメント
コメント一覧 (15件)
ご解説ありがとうございます!
確かに記事を見る際にサイトの表示速度が遅くなれば「もうこのサイト閉じようかな?」と
思うことが僕もあるなと感じました!
せっかく見ていただけるはずであったのに見ていただけないというのは非常に勿体ないと感じました。
確実に今回のEWWW Image Optimizerを導入しSEOの強化に勤めることが大事だと感じました!
わかりやすく説明して頂きすぐ導入を完了させることができました。
今回も勉強になります!ありがとうございます!!
サイト閉じる事、ありますよね。
本当に勿体無いです。
「即行動」さすがです!
サイトの表示速度に限らず、
「自分がユーザーの時に良くないなと感じた事」は、
自分のサイトでは、同じことをしないように、
そして、「自分がユーザーの時に良いなと感じた事」は、
自分のサイトに積極的に取り入れていけると良いですね!
[…] EWWW Image Optimizerの設定方法と使い方【2018年最新版】 | Magara-Style […]
パソコン初心者でアフィリエイトで生きていこうと色々プラグインしてるのですが
入れたのが最新版だからか?EWWW Image Optimazerの【無効にするpngout】の項目が無くて焦ってました
この記事を見つけられて設定が間違ってなくて安心しました
ありがとうございます
おー!良かったです!
焦りますよね。笑
>パソコン初心者でアフィリエイトで生きていこう
応援してます。
良かったら、アフィリエイトに関する情報を
コチラでお伝えしてますので見てみてください^^
Magara公式メール講座の登録は、こちら。
[…] Naoは、「EWWW Image Optimizer」で今までアップした画像を軽量化をしたこと、不要なプラグインを削除したこと、テンプレートを変更しました。 ※EWWW Image Optimizerの設定方法はMagara-styleさんのページが分かりやすいので設定の際はお勧めです。 […]
[…] エコテキブログはWordPressを使っていますので、画像を最適化するためにプラグインのEWWW Image Optimizerを活用します。EWWW Image Optimizerの使い方自体はこちらのページが参考になるでしょう。 […]
[…] magara-style.comEWWW Image Optimizerの設定方法と使い方【2018年最新版】 | Magara… └EWWW Optimizer設定について┘ […]
[…] 画像最適化にはEWWW Image Optimizerをインストールするのがオススメです。 […]
[…] また画像をアップロードする際には画像を圧縮することをおすすめします。「EWWW Image Optimizer」というプラグインをインストールしましょう。アップロードする画像だけではなく、既存の画像についても圧縮してくれるので、かなりおすすめのプラグインです。インストールの詳しい方法はこちら。 […]
[…] インストール後に Activate するのを忘れずに 使い方については EWWW Image Optimizerの設定方法と使い方【2018年最新版】 […]
[…] ※設定はこちらのサイト を参考にさせていただきました。最適化は3分ほど時間がかかりました。 […]
Magara様
こんにちは。遠藤と申します。
立ち上げているサイトがスマホから見たときに少し重くなってきていると思い、
軽くしようとEWWW Image Optimizerをプラグインしました。
対応方法について、本記事の内容に沿って対応していたところ
【一括最適化】の部分で以下のコメントが表示されました。
表示されたコメント
→操作がタイムアウトしました。PHP の max_execution_time と memory_limit の値を上げる必要があるかもしれません。
こちらについて、対応方法をご存知でしたらご教授いただくことは可能でしょうか。
ご検討のほど何卒よろしくお願いいたします。
遠藤さん、こんにちは。
記事の閲覧およびコメントありがとうございます。
申し訳ありません。同様の表記が出たことがなく対応方法について分かりかねます。
もしかすると、「PHP max_execution_time memory_limit 上げる」
などのワードでGoogle検索して頂けると、僕より詳しい方が解決策などを記事にされているかもしれませんね。
よろしくお願い致します。
[…] http://magara-style.com/ewww-settei-1118を参考に2018/06/11設定しました […]