今回は、ワードプレスのプラグイン、
「ps auto sitemap」の使い方や設定方法についてお伝えしていきます。
自動でサイトマップを作成してくれるとっても便利なので
是非、導入してみてください。
2023/07/20 追記
ps auto sitemapは利用停止になってしまいました。
そのため「WP Sitemap Page」というプラグインを導入していきましょう。
【参考サイト】WP Sitemap Pageの使い方
サイトマップとは
「そもそもサイトマップって何??」
と思われたかもしれませんね。
サイトマップとは、サイトにおける目次、
サイト内のページ(記事)構成を一覧化したものです。
このようなページがサイトマップです。
↓↓

サイトマップの役割
サイトマップを作成すると、
ユーザビリティーが上がります。
サイトに記事が増えていくと、
どこにどんな記事があるのかわからなくなってしまいます。
しかし、サイトマップがあれば、
初めてサイトを訪問した人にも、
どこにどんな記事があるかが一目で分かるようになります。
また、サイトマップを作成することで、
SEO上でも有利になると言われています。
サイトマップがある事で、
検索エンジンにインデックス(検索エンジンにあなたのブログ記事を反映)
させるロボットがインデックスしやすくなると考えられるためです。
当然、手作業でサイトマップを一から作るのは大変です。
動画を見て頂ければ簡単に導入出来ますので、
自動でサイトマップを作成してくれるプラグイン、
「ps auto site map」を是非、導入してみてください。
使い方や設定方法も簡単です。
ps auto sitemapの使い方、設定方法【動画講義】
プラグインの名称:ps auto sitemap
プラグインを検索する際は、
上記名称をコピーして検索して頂ければ簡単、確実です。
※補足
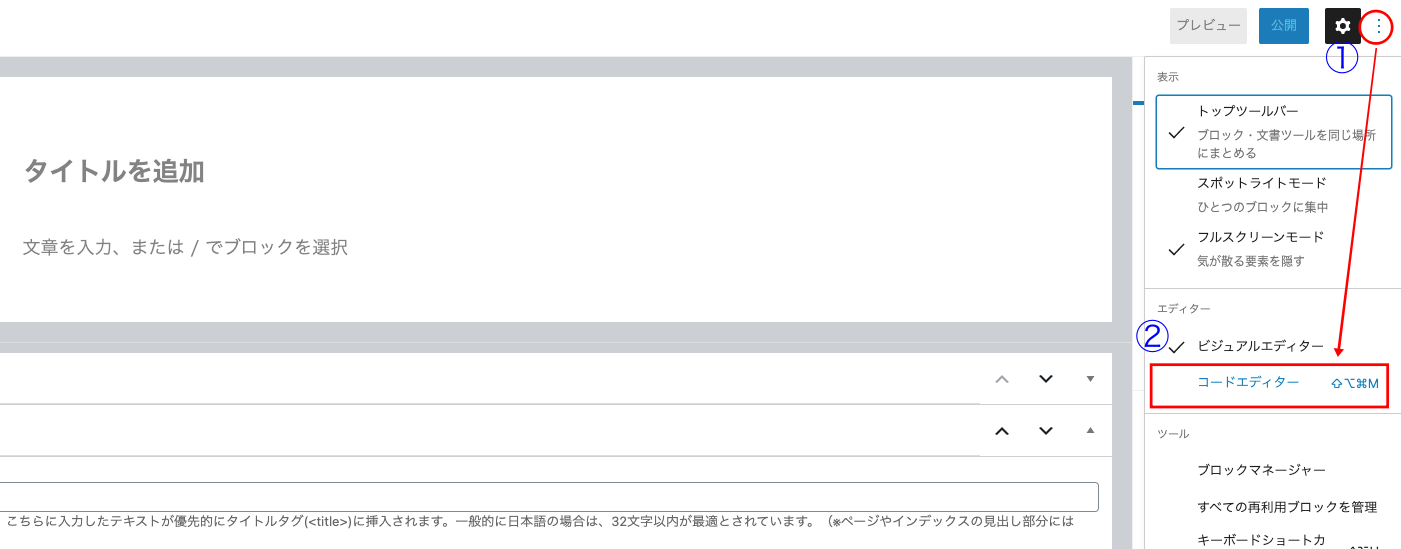
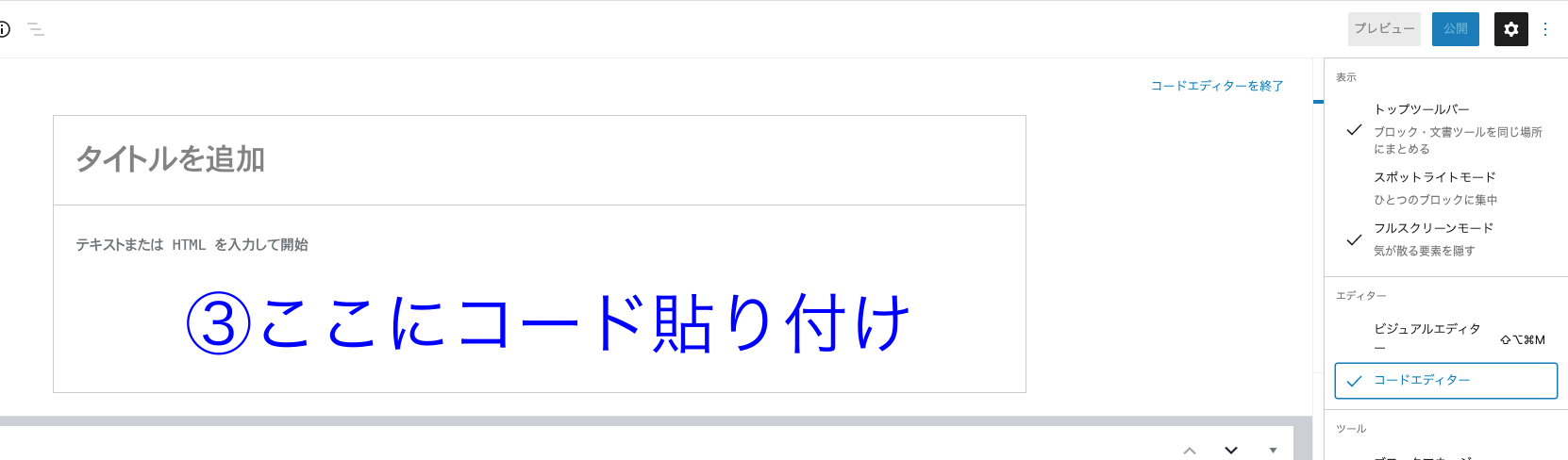
WordPressのバージョン更新に伴い、記事作成画面のレイアウトが動画とが少し異なっているかと思います。新画面の際にコードを貼り付ける方法について画像で補足をしておきます。
動画では「テキストモードを選択→貼り付け」と説明していました。
現在はテキストモードという名称がコードエディタに変更されていますので、以下の手順どおりに対応してください。


以上です。
(余談ですが、最新の作成画面はブロックエディタ、旧タイプはクラシックエディタという名称です)










コメント