どうも、Magaraです。
ワードプレスのサイトに問い合わせフォームを設置するプラグイン「Contact Form 7」の導入方法や使い方を紹介します。
このプラグインを導入すればワードプレスのサイトに簡単に問い合わせフォームを設置できます。
Contact Form7の導入方法と使い方【動画講義】
プラグインの名称:Contact Form 7
※コピーして使ってもらって構いません
※補足
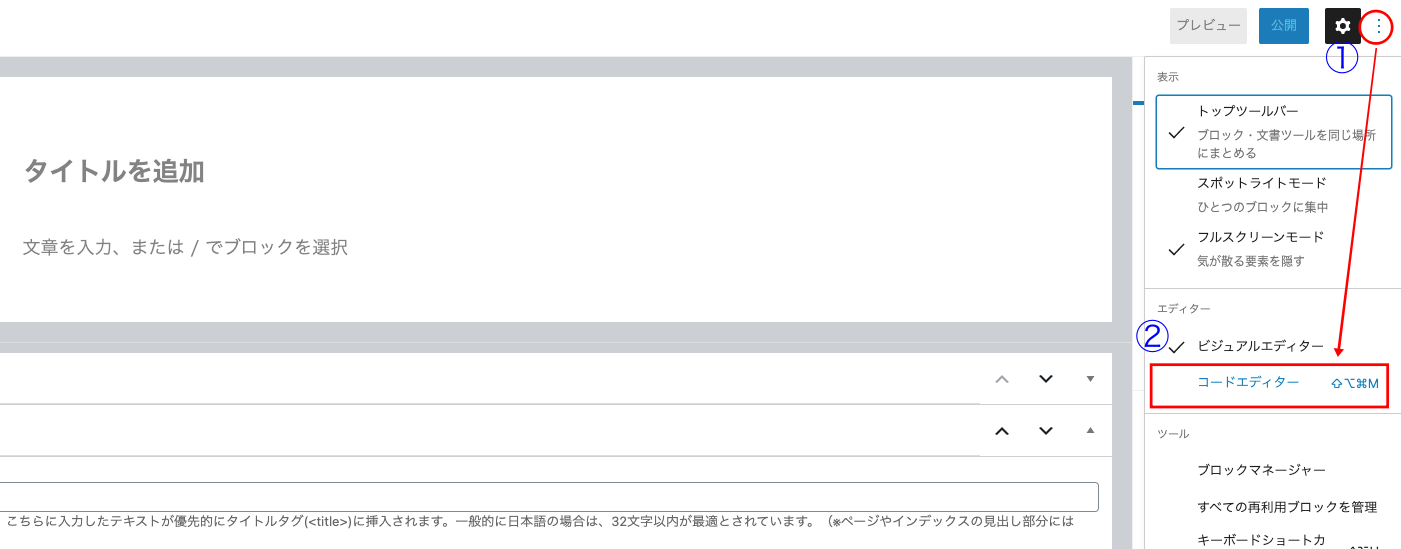
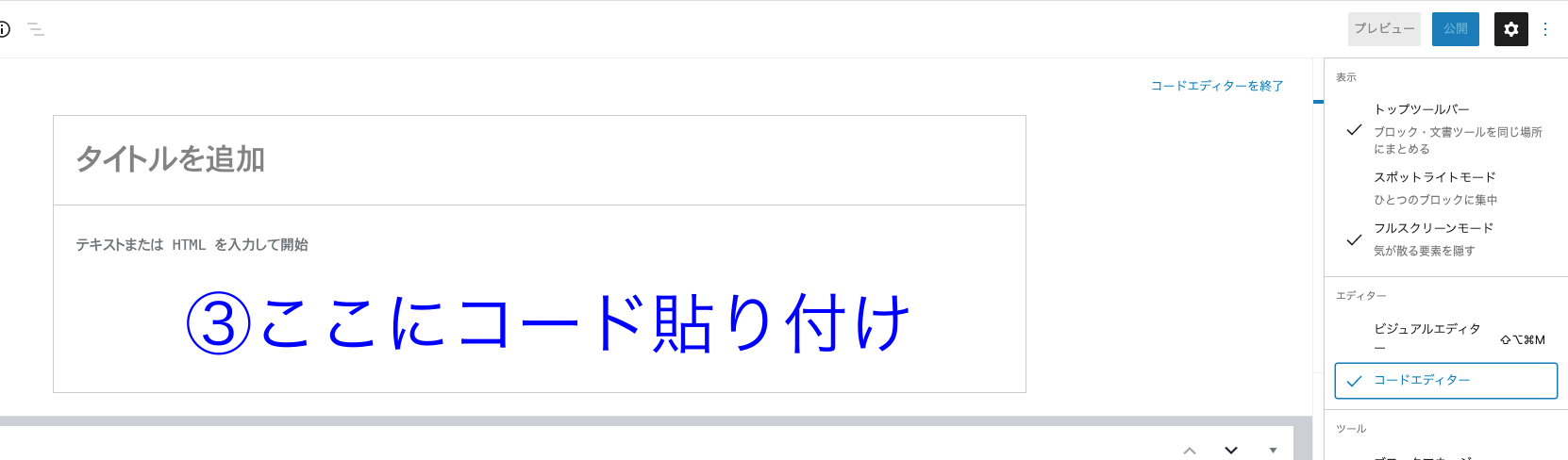
WordPressのバージョン更新に伴い、記事作成画面のレイアウトが動画とが少し異なっているかと思います。新画面の際にコードを貼り付ける方法について画像で補足をしておきます。
動画では「テキストモードを選択→貼り付け」と説明していました。
現在はテキストモードという名称がコードエディタに変更されていますので、以下の手順どおりに対応してください。


以上です。
(余談ですが、最新の作成画面はブロックエディタ、旧タイプはクラシックエディタという名称です)
Contact Form7の設定方法
Contact Form 7をインストールしたら設定を行います。
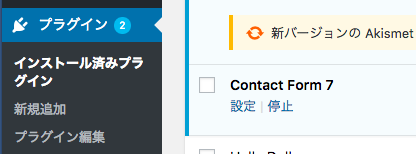
インストール済プラグインからContact Form 7を探して設定ボタンをクリックしましょう。

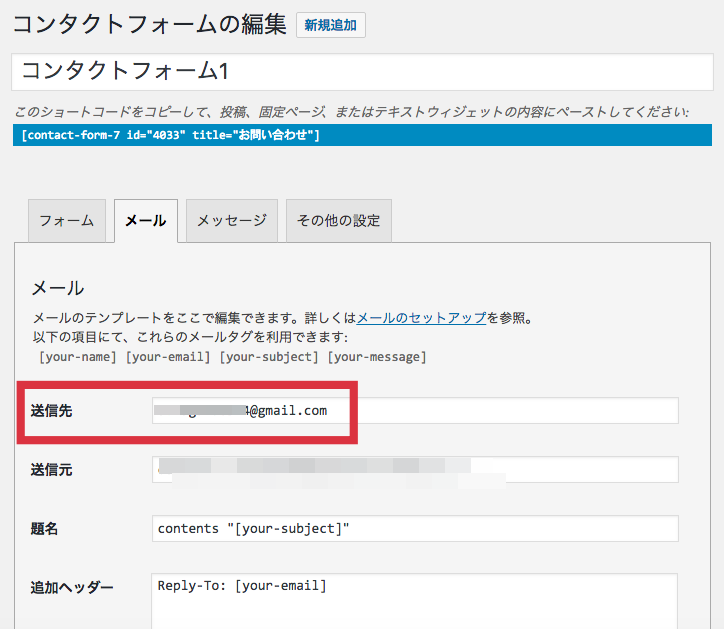
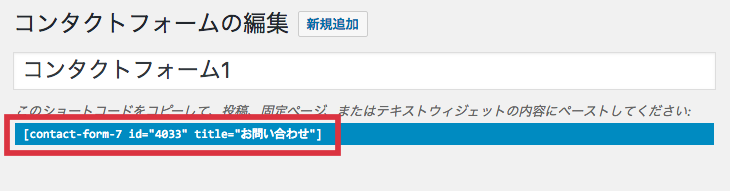
すると「Contact Form 7の編集」という設定画面が表示されます。

「メール」というタブをクリックすると、送信先のアドレス(=問い合わせがあった際、ここで設定したアドレス宛に問い合わせがあった通知、問い合わせ内容が送信されます)の編集が出来ますので必要であれば変更しておきましょう。

それが出来ましたら、コンタクトフォームの編集画面での設定は完了です。
ショートコード(青い背景、白い文字のところ)をコピーしておきましょう。

Contact Form7の使い方
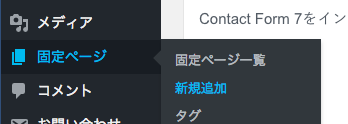
続いて、設定が完了したら固定ページを新規作成します。
「固定ページ → 新規追加」です。

固定ページの記事タイトルは「問い合わせ」「Contact」などが良いでしょう。

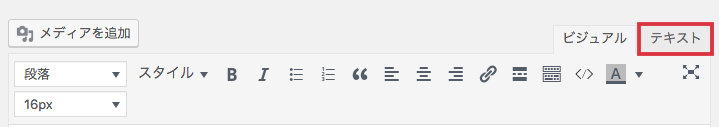
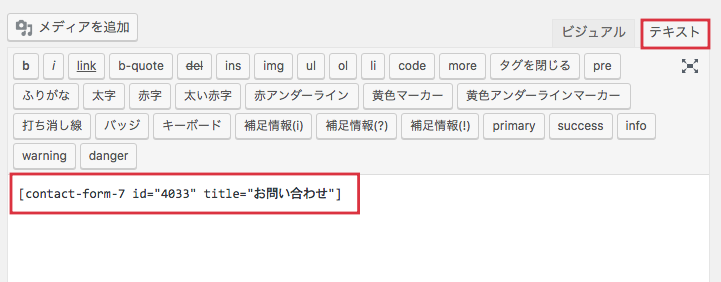
テキストモードにして、先程コピーしたショートコードを本文に貼り付けで作業完了。


公開ボタンを押して、記事を公開しましょう。
最後までご覧頂きありがとうございました。











コメント