今回は、無料画像編集ソフト「photoscape」を使ってブログのヘッダー画像を作成、設定する方法についてお教えします。
「photoscape」とは、無料画像編集ソフトの事です。
画像の加工が簡単に出来ます。
まだ、「photoscape」を導入していない方、使い方が分からない方はコチラを先にご覧ください。
photoscapeを使ってヘッダー画像を作成、Simplicityに設定する方法
今回の動画で紹介しているWordPressのテーマはSimplicityとなります。
photoscapeを使わずにヘッダー画像を作成、Simplicityに設定する方法
つついて、少し自由度は低くなりますが、簡単にヘッダー画像を設定する方法をお伝えしておきます。
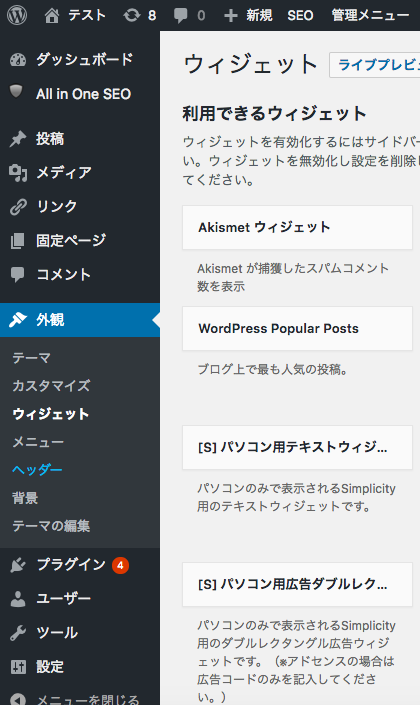
まずは、ワードプレスの管理画面を開きます。

そして、「外観⇒ヘッダー」をクリック。
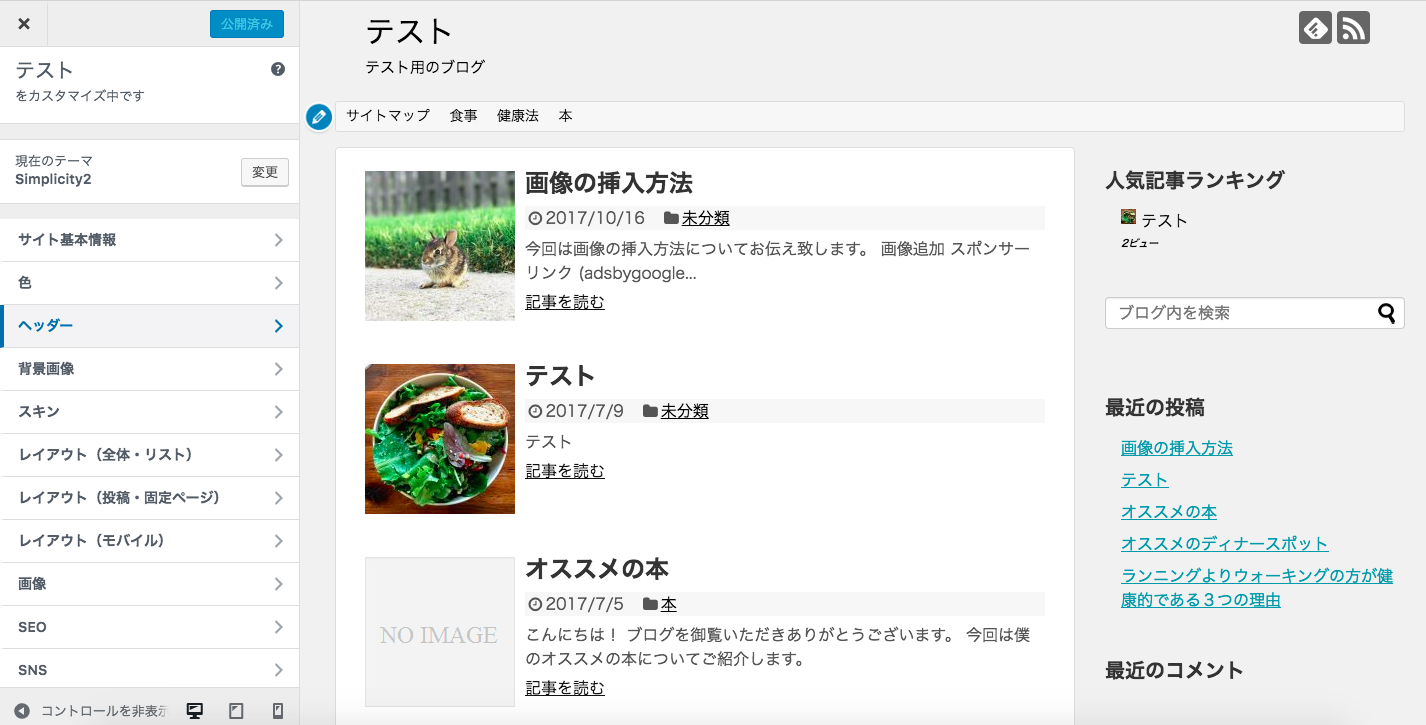
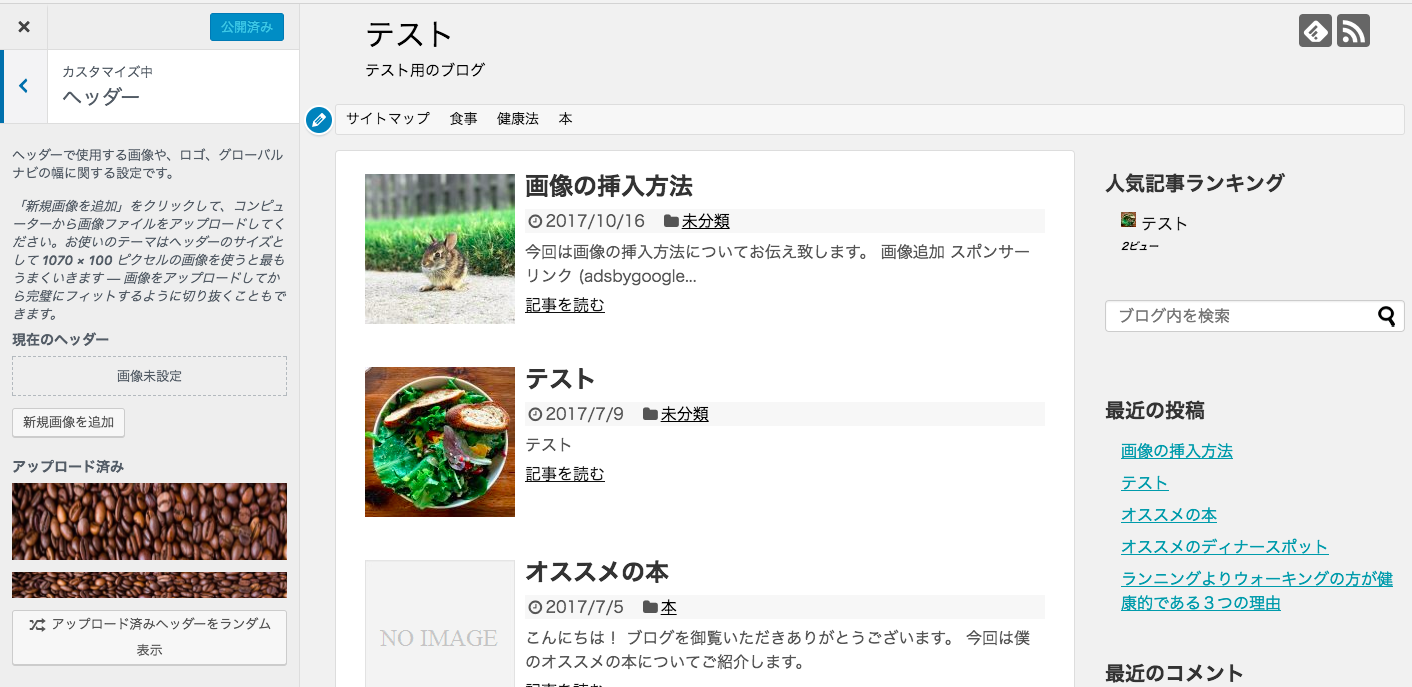
以下の画面が表示されましたら、画面左側「ヘッダー」をクリックします。

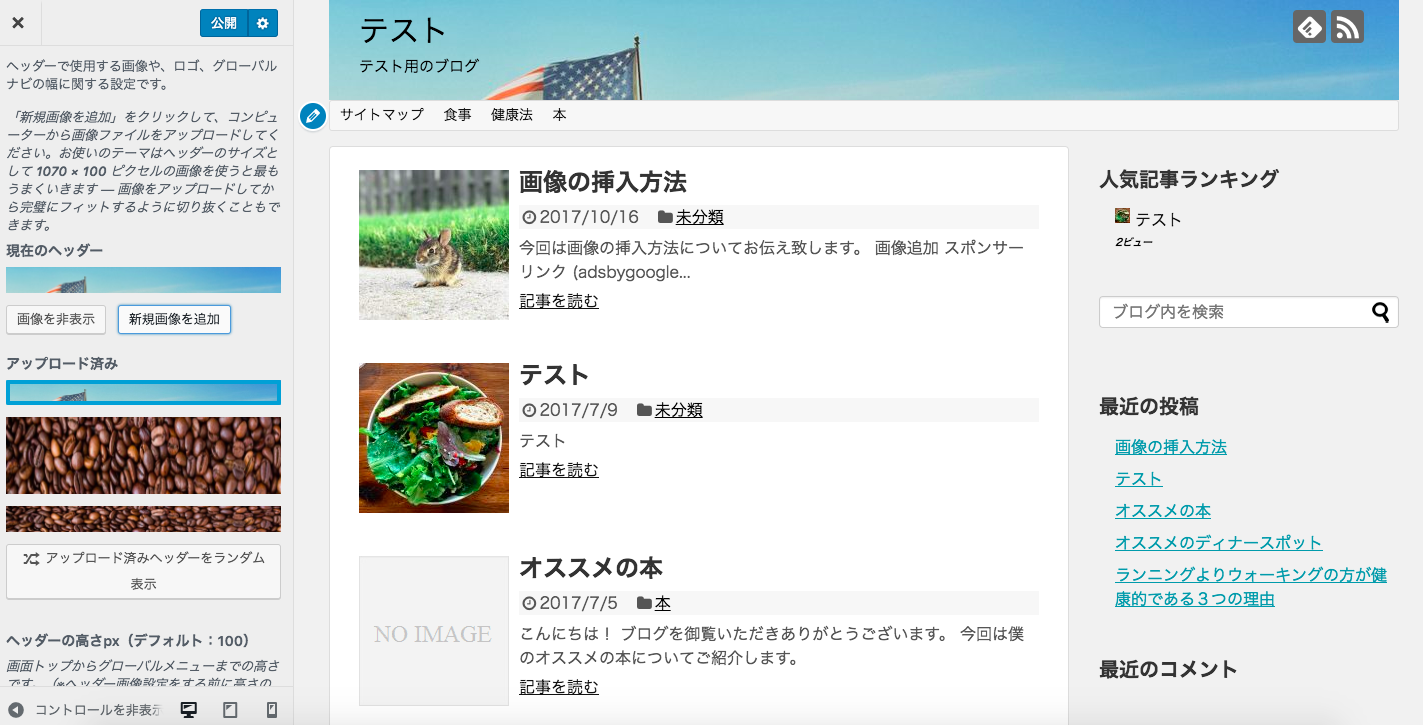
続いて、現在のヘッダーの下の「新規画像を追加」をクリック。

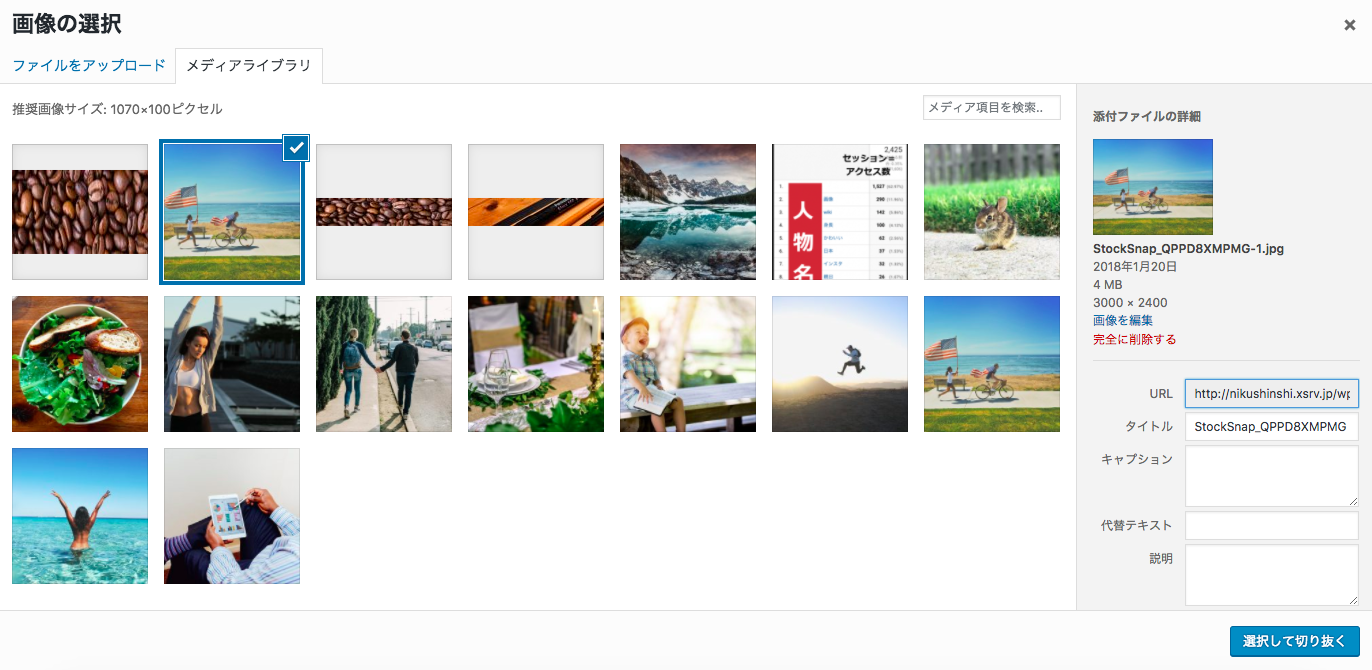
続いて、ヘッダー画像に使う画像にチェックを入れて、右下の「選択して切り抜く」をクリック。

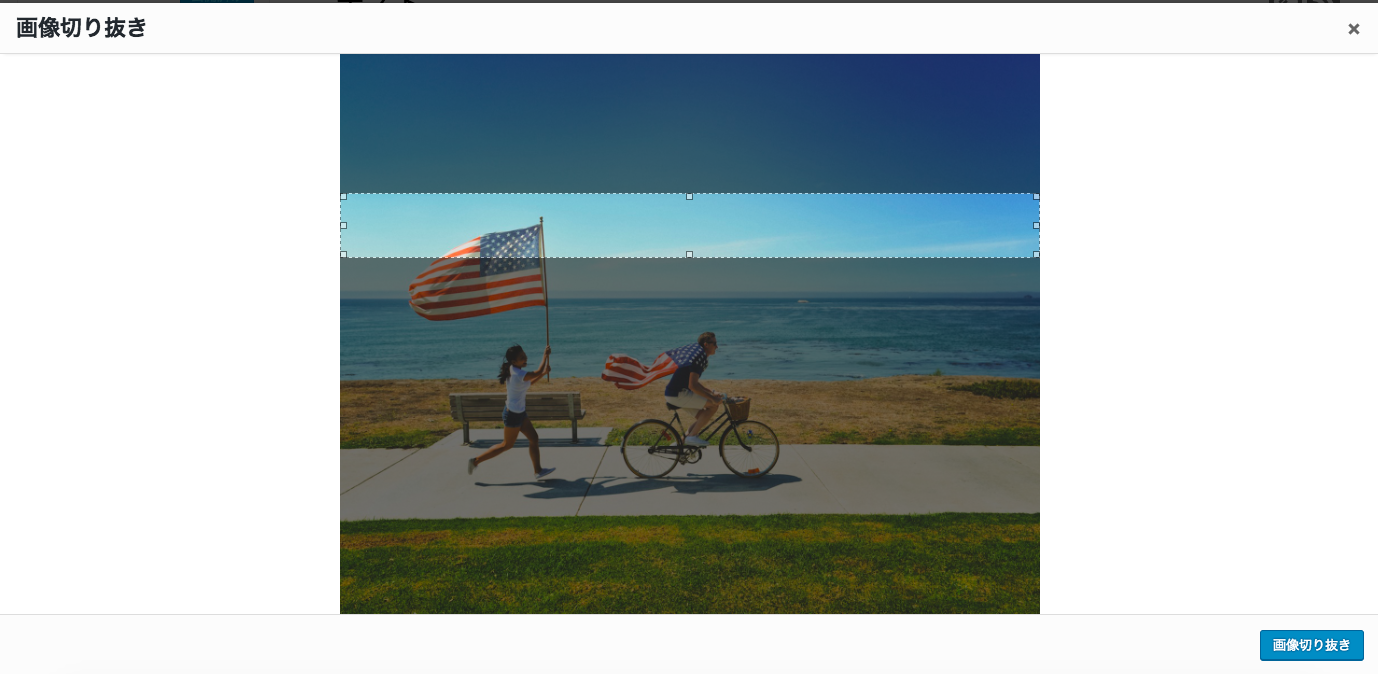
ヘッダー画像に利用したい箇所を選択して、右下の「画像切り抜き」をクリック。

このように、ヘッダー画像が設定出来ます。
最後に公開ボタンを忘れずに押しましょう。

この方法であれば、photoscapeなどを使って画像を編集せず、気軽にヘッダー画像の設定をする事が可能です。
ただし、簡単な反面、
・画像の編集スキルが身につかない
・自由度が低い(テキストを入れたり、フレームを入れたり出来ない)
ため、photoscapeを使ってヘッダー画像を設定することをオススメします。










コメント